どうも、わいです。
Web制作やプログラミング初心者の人が躓いたり、挫折しやすいポイントとして
「そのエラーがなぜ起こっているのかが分からない」というのが多いと思います。
特に初心者のうちは、自分が何を分からないのかを分からないでしょうし
現に僕もweb制作を学習したての頃、今回お話しする2番目の対策をしていなかったために
「CSSが効かない!なんで!?」と悩んで、3日ほど原因を特定できずに無駄にしました。
今回は、過去の僕に語りかけるつもりで
自分が当てたCSSが反映されない時に見直すべきポイントを5つ紹介していきます。
①「.」や「#」の記入を忘れている、スペルが間違っている
まず1つ目は、「『.』や『#』の記入を忘れている、スペルが間違っている」ことです。
class名やid名を指定する際に、「.」や「#」の記入を忘れていたり
font-size, texr-align: center; などのスペルが間違っていたら、当然ですが反映されません。
基本的なことですが、class名を指定するのに「#」をつけたり
タグ名をするのに「.」や「#」をつけたりしていては、上手く動作しないので
CSSが上手く反映されなくて困った時は、そういったことがないか見直してみましょう。
エディターとしてVSCodeを利用している人は、タイプミスなどがあった際には赤線で表示されるので
「どこかが間違っているな」ということに気付けるでしょうが
僕の経験則上、下線部が直接引いてある箇所ではなく、その周辺にミスがあることもあったので
何回もCSSを当てていき
「自分は大抵ここでミスをしてしまうな」
「こういうミス、結構多いよな」
という感じで、ある程度ミスに慣れることは避けては通れないのかな、と思います。
②エディタなどで無駄なスペースが入っている
次に、「無駄なスペースが入っている」ことがあります。
これは、主にエディターで起こりますが、例えば
site-title {
font-size: 16px;
}みたいな感じで、半角スペースを入れたと思ったら、実は全角でスペースを入れていて上手く反映されないことは多いです。(分かりにくいと思いますが、上のコードではfont-size: と 16px; の間のスペースをあえて全角にしています。)
ただ
<dl>
<dt>役職 代表取締役</dt>
<dd>山田太郎</dd>
</dl>みたいな感じで、タグ内であえて全角分のスペースを入れている場合などは、気にしなくて大丈夫です。
この点についても、VSCodeなどのエディタだったら、全角スペースは黄色い枠で表示されるので気づきやすいと思うので
黄色い枠が出ていたら、意図しないスペースになっていないかを確認してください。
③headタグ内に<link rel=”stylesheet” href=”style.css”>が挿入されているかを確認する
3番目は、CSSを反映するlinkタグがきちんと挿入されているかを確認することです。
僕もWeb制作を学習したての頃、「CSSが効かない!」と悩んで3日ほど無駄にしましたが
CSSを反映するlinkタグを挿入していなかったことが原因でした。笑
当時の僕は、CSSファイルに内容を記載すれば勝手に反映されると思ってたんですよね。。
また、cssファイルの名称が「styel.css」でない場合には、hrefの部分の名称も変更しないと反映されません。
ファイル名が「reset.css」の場合は、<link rel=”stylesheet” href=”rest.css”> です。
④サーバー側にCSSファイルを上手くアップロードできていない
4つ目に、「サーバー側にCSSファイルを上手くアップロードできていない」ことがあります。
FTPソフトでアップロードする際や、レンタルサーバーの指定のディレクトにCSSファイルをアップする際に
解決方法は、そのファイルがアップロードされた日時を確認することです。
レンタルサーバーなどでは、そのファイルの名前の隣に、アップロードされた日時も記載されていることが多いですので
例えば現在時刻が9月2日の19時で、10分前にファイルをアップロードしたはずなのに、最終アップロード日時が9月1日の15時とかになっていたら、ファイルを上手くアップロードできていないので、CSSの内容も更新されていない可能性が高いです。
CSSファイルだけでなく、画像ファイルなどをアップロードしたと思ったのに実際にはアップロードできていなかった、なんてことは多いので
サイトのスタイルや画像が反映されていない時などは、今一度見直してみてください。
⑤キャッシュをクリアしてみる
最後は、「キャッシュをクリアしてみること」です。
CSSを書き直してサーバーにアップロードしても、ブラウザやサーバーのキャッシュが残っていることが原因で上手く反映されないことがあります。
そんな時は、一度キャッシュをクリアしてみましょう。
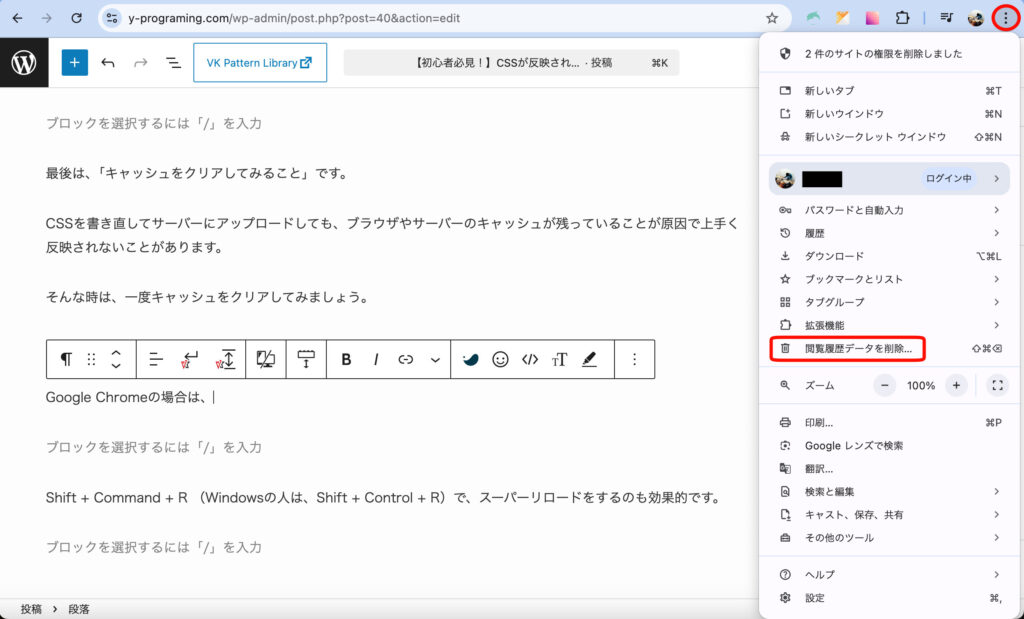
Google Chromeを利用している場合は、タブの下の行にある3つの点の箇所をクリックし、「閲覧履歴データを削除…」と書かれた部分を押します。

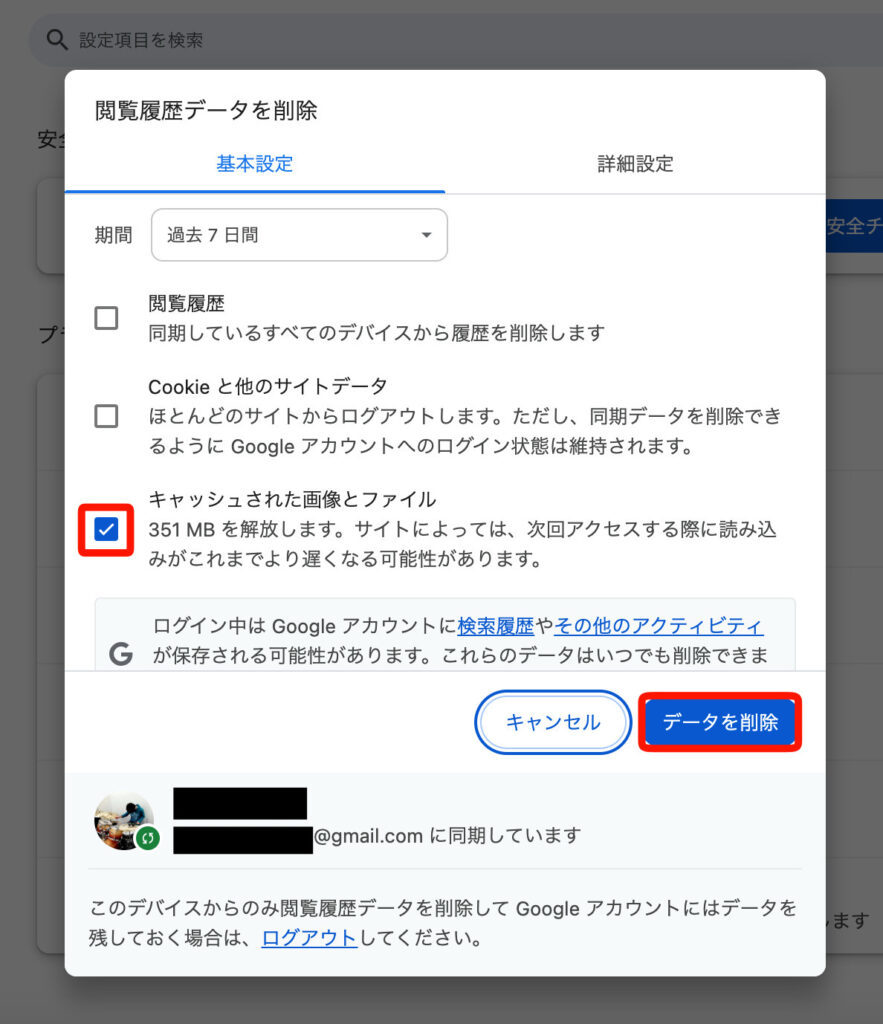
そして、「キャッシュされた画像とファイル」を選択してデータを削除すればいいです。

この際に、「Cookieと他のサイトデータ」にもチェックしてデータを削除すると、今までログインしていたサイトに再度アクセスした際に、Cookieの効果が切れてもう1度ログインし直さなくてはいけないので、ここはチェックを外しておきましょう。
(これに気付かず、「キャッシュをクリアにする行為って、Cookieも切らなきゃいけないからあんまやりたくないんだよな…」と思っていた自分がいましたw)
また、Shift + Command + R (Windowsの人は、Shift + Control + R)で、スーパーリロードをするのも効果的です。
スーパーリロードとは、ウェブサーバーからすべてのデータを強制的に再取得する方法です。
まとめ
自分で当てたCSSが反映されない…」と悩んだ際は
①「.」や「#」の記入を忘れている、スペルが間違っている
②エディタなどで無駄なスペースが入っている
③headタグ内に<link rel=”stylesheet” href=”style.css”>が挿入されているかを確認する
④サーバー側にCSSファイルを上手くアップロードできていない
⑤キャッシュをクリアしてみる
などを、冷静になって見直すようにしてみましょう。
もしこの記事やブログがためになったという人は、日々の励みになったり活力になりますので
応援メッセージや投げ銭を送ってくれると嬉しいです!









コメント